One of the things that's makes Inflection so successful and special is the people. Our hiring flow aimed to attract applicants who shared our interest in working hard and celebrating our successes. Developing the splash page pre-responsive design was complex, since there was so much imagery and visual precision to respect. I could have basically used images for just about everything, but instead found ways to combine the imagery and text to make it easier on the browsers. You're welcome, browsers.
Another area that used both my development and UX skills was integrating the third party system we were tied to for hiring. I turned a clunky externally served experience into a frictionless flow that fit perfectly into our site's design. It wasn't simple, working with a hodge-podge of someone else's code and UX one layer obscured. I worked directly with our partner when possible, and had to override their styles and JS when it wasn't.
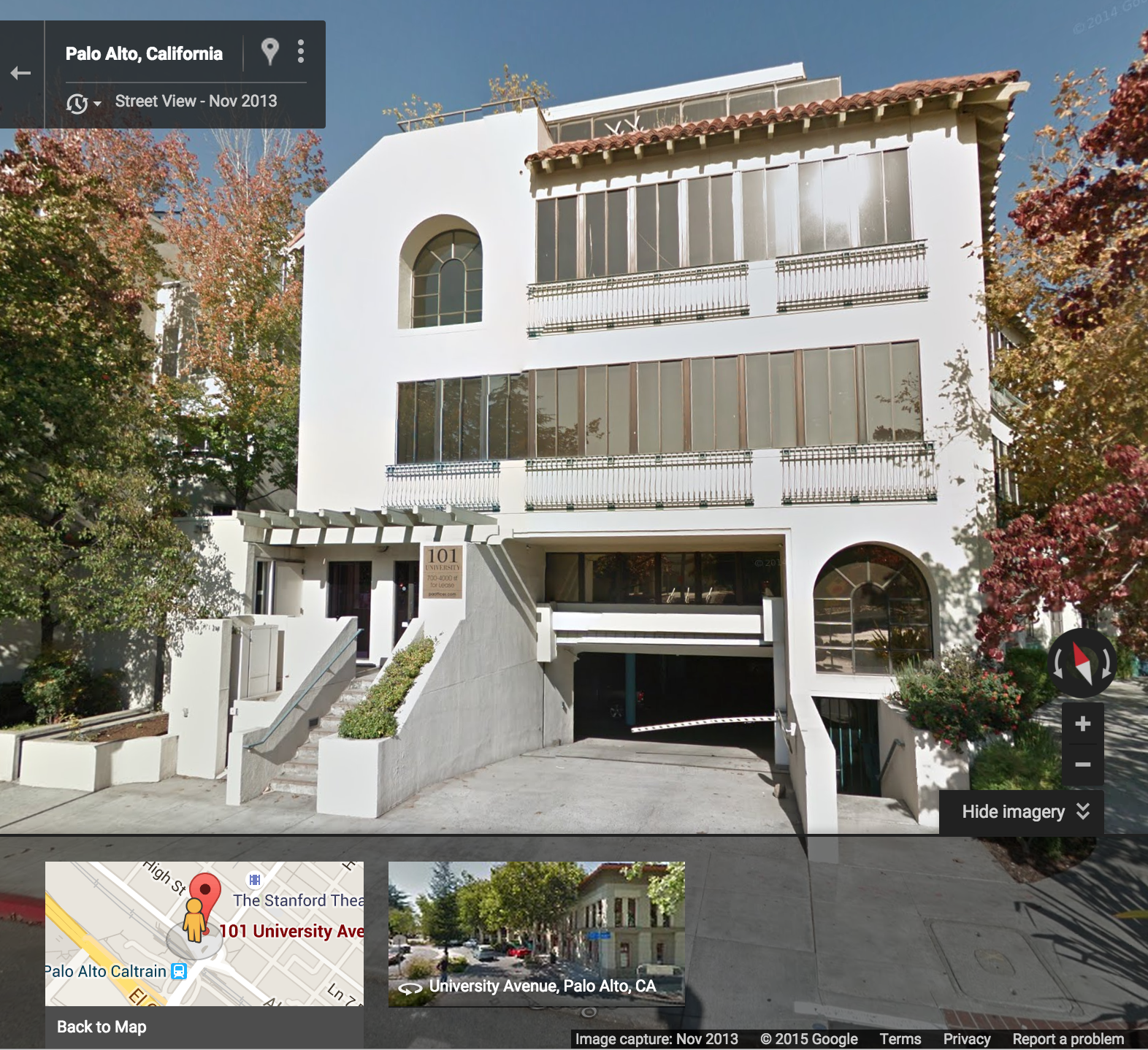
 Inflection's first office space in Palo Alto. 2nd and some of the 3rd floors.
Inflection's first office space in Palo Alto. 2nd and some of the 3rd floors.
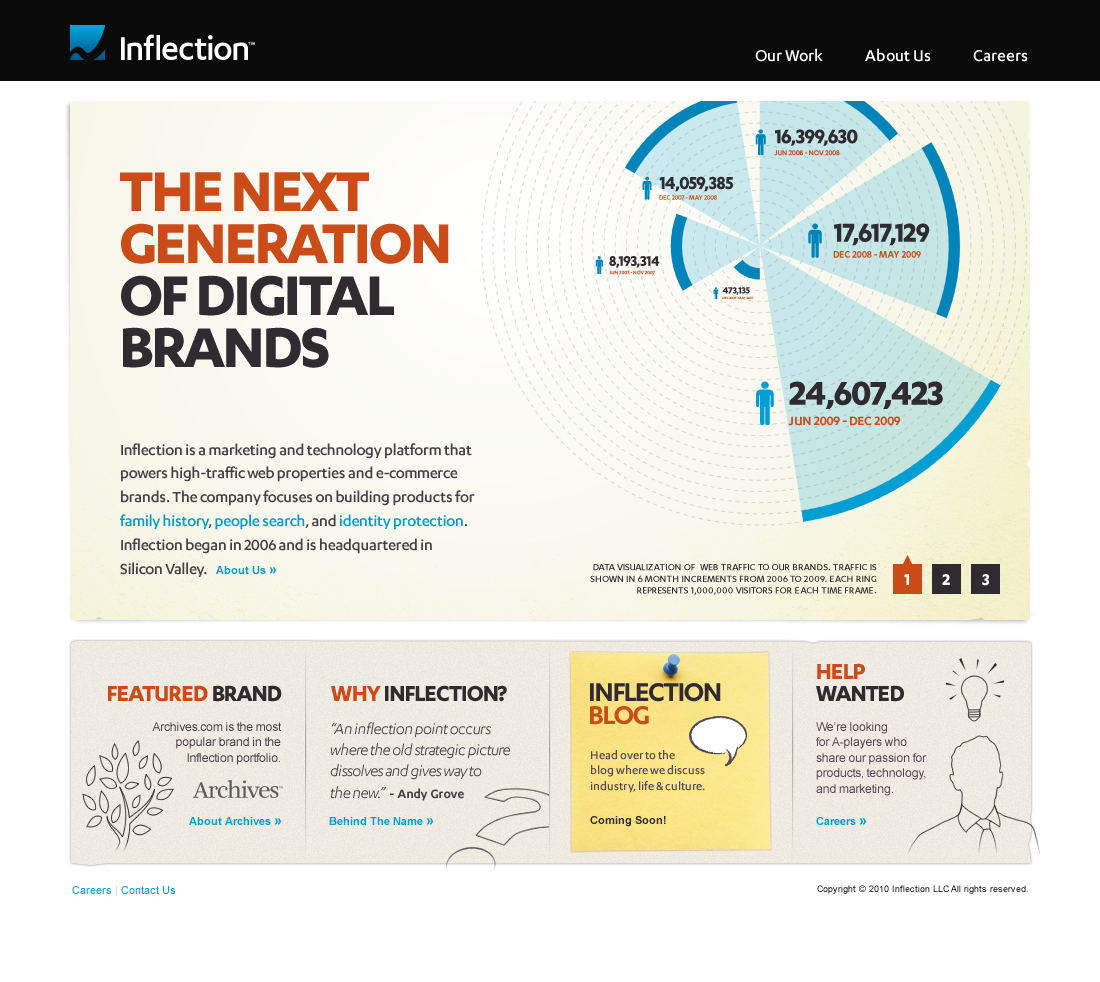
 Inflection.com home page
Inflection.com home page






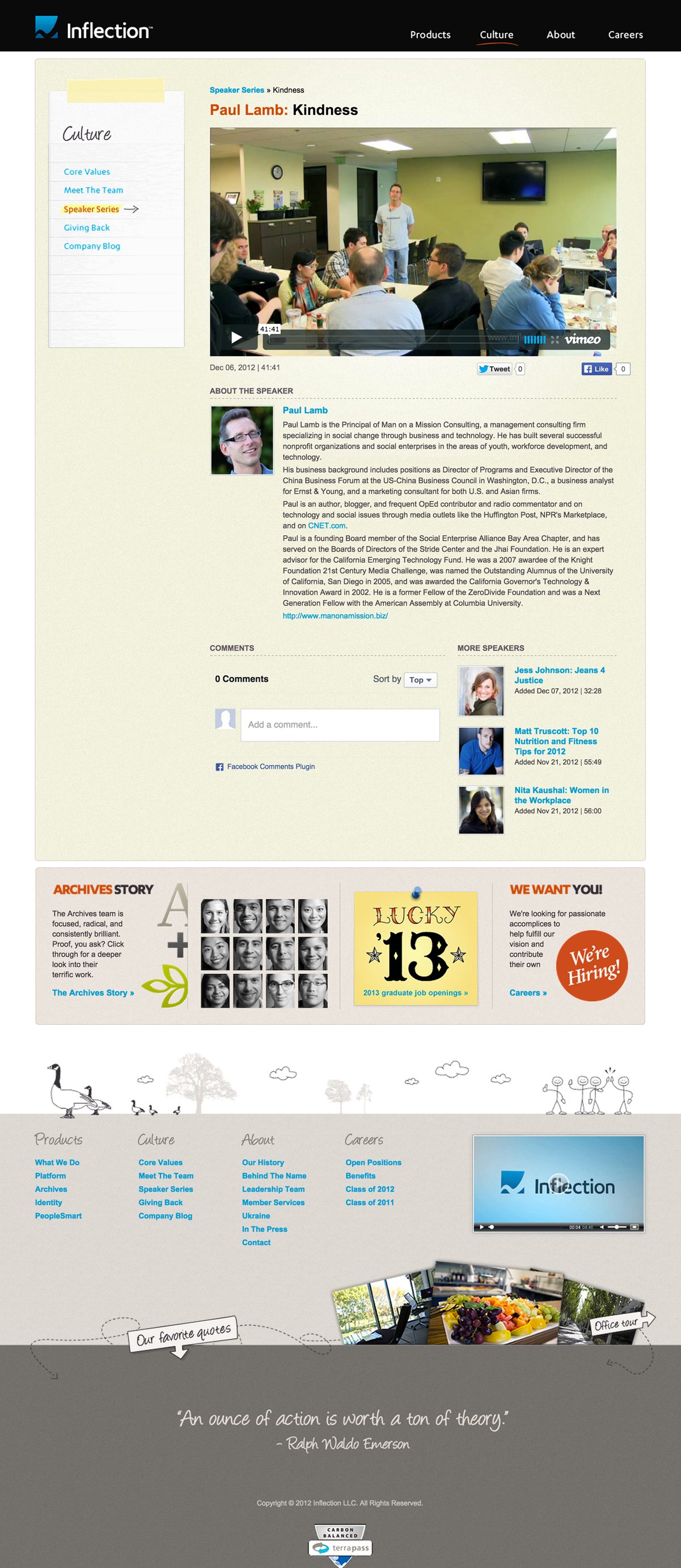
 The Speaker Series - Speaker Page. You can imagine the intricacies of developing a page like this from top to bottom.
The Speaker Series - Speaker Page. You can imagine the intricacies of developing a page like this from top to bottom.
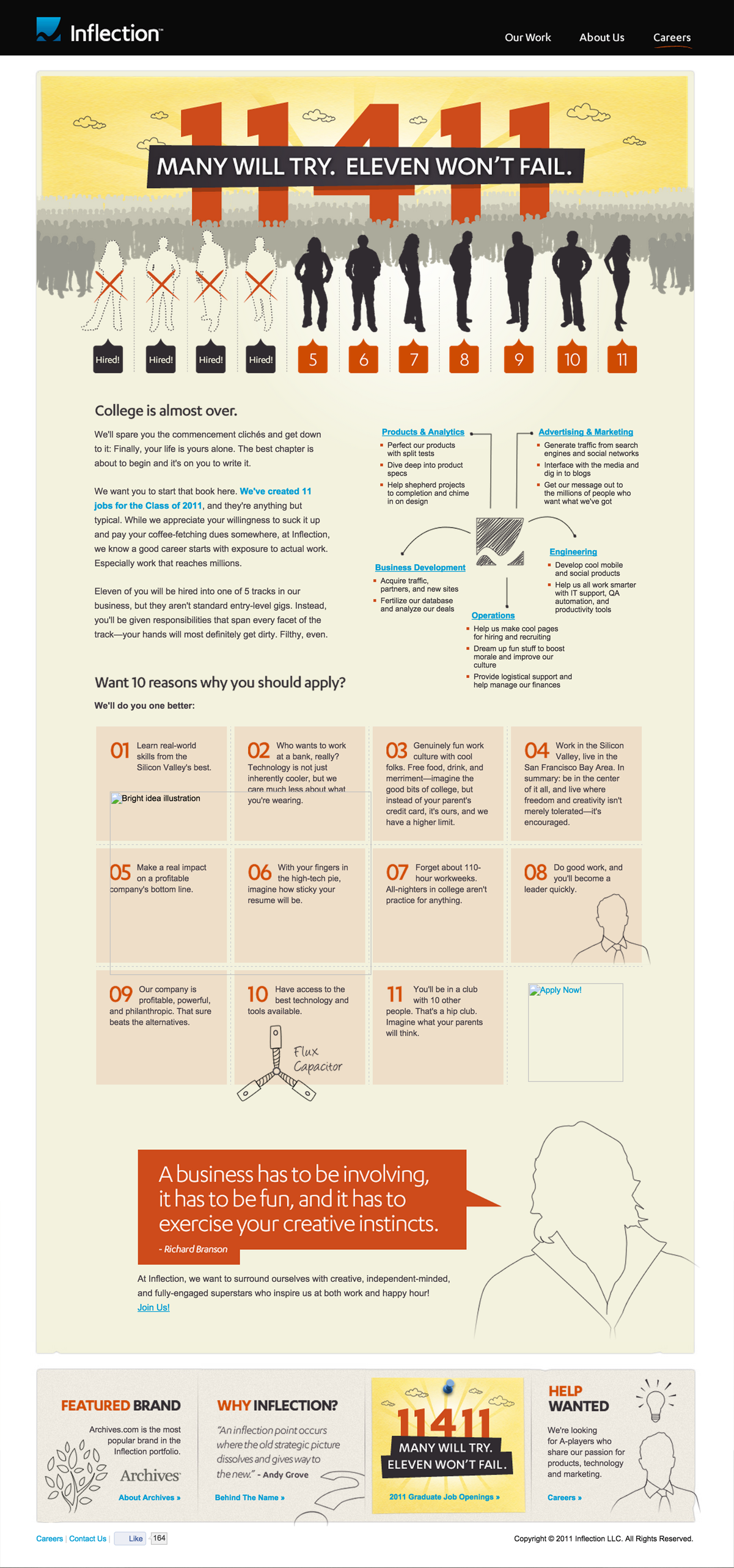
 Our 11-for-11 page.
Our 11-for-11 page.
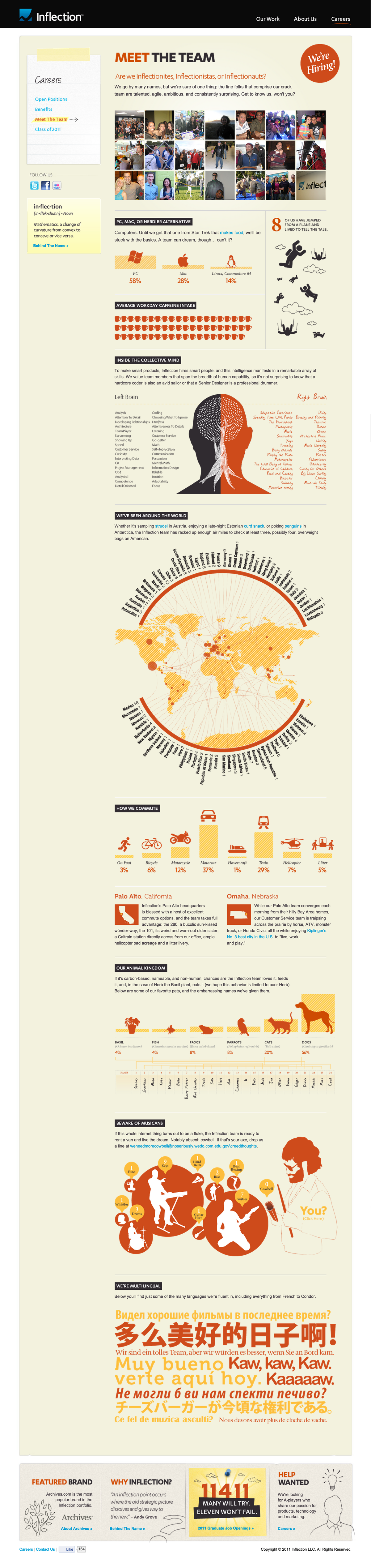
 More detail work needed for our Meet the Team page. Lots of data visualization, font-placement, and graphics to play around with.
More detail work needed for our Meet the Team page. Lots of data visualization, font-placement, and graphics to play around with.